Streamlit에서 파일 업로드하기
Streamlit에서 파일 업로드하기
Streamlit에서 파일 업로드 기능은 간단하고 직관적으로 파일을 업로드할 수 있게 해주는 컴포넌트입니다. 이 기능을 사용하면 사용자가 로컬 파일을 애플리케이션으로 업로드하여 해당 파일을 처리하거나 시각화할 수 있습니다.
파일 업로드 기능은 주로 데이터를 업로드할 때 사용되며, CSV 파일, 이미지, 텍스트 파일, PDF 등 다양한 파일 형식을 지원합니다.
1. 파일 업로드 기능 설명
Streamlit에서 파일을 업로드하는 기본 함수는 st.file_uploader()입니다. 이 함수는 파일 업로드 위젯을 생성하며, 사용자가 파일을 업로드하면 해당 파일을 반환합니다. st.file_uploader()는 다양한 옵션을 제공하여 파일 형식 제한, 여러 파일 업로드, 텍스트 표시 등을 설정할 수 있습니다.
주요 파라미터
- label: 업로드 위젯에 표시될 레이블(필수).
- type: 허용할 파일 형식을 지정하는 문자열 리스트. 예를 들어,
["png", "jpg"]는 이미지 파일만 업로드할 수 있게 제한합니다. - accept_multiple_files: 여러 파일을 한 번에 업로드할 수 있도록 허용하는 옵션. 기본값은
False이며,True로 설정하면 여러 파일을 동시에 업로드할 수 있습니다. - key: 파일 업로더의 고유 키값을 지정합니다.
- help: 파일 업로더 위젯에 설명을 추가할 수 있습니다.
2. 간단한 예제
기본 파일 업로드 예제
import streamlit as st
# 파일 업로더
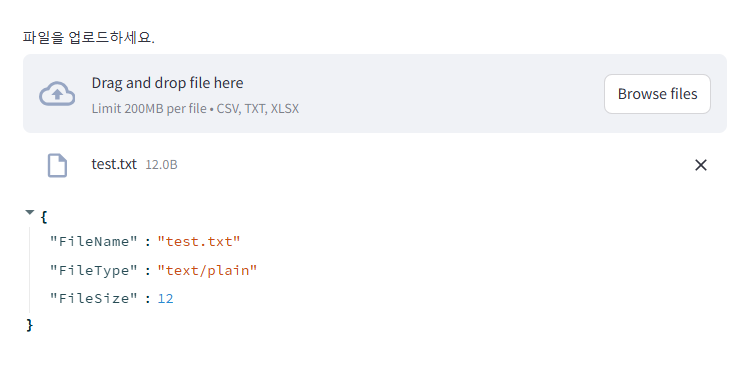
uploaded_file = st.file_uploader("파일을 업로드하세요.", type=["csv", "txt", "xlsx"])
# 파일이 업로드되었을 때
if uploaded_file is not None:
# 파일 내용 읽기
file_details = {"FileName": uploaded_file.name, "FileType": uploaded_file.type, "FileSize": uploaded_file.size}
st.write(file_details)
# CSV 파일 처리 예시
if uploaded_file.type == "text/csv":
import pandas as pd
df = pd.read_csv(uploaded_file)
st.write(df)
코드 설명
st.file_uploader(): “파일을 업로드하세요.”라는 레이블로 파일 업로더 위젯을 만듭니다. 여기서는 CSV, TXT, XLSX 파일만 허용합니다.- 파일 확인 및 처리: 파일이 업로드되면 파일의 이름, 형식, 크기를 확인한 후
pandas를 사용해 CSV 파일을 읽어와 화면에 출력합니다.
3. 여러 파일 업로드 예제
여러 개의 파일을 업로드할 수 있도록 설정하려면 accept_multiple_files=True 옵션을 사용합니다.
import streamlit as st
# 여러 파일 업로드
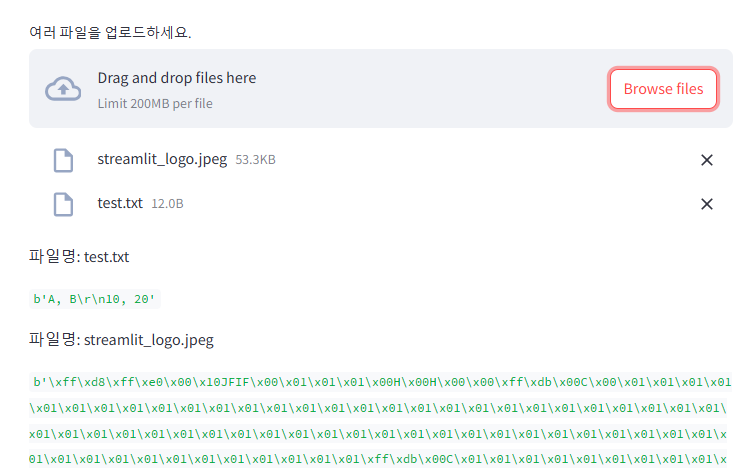
uploaded_files = st.file_uploader("여러 파일을 업로드하세요.", accept_multiple_files=True)
if uploaded_files is not None:
for uploaded_file in uploaded_files:
st.write(f"파일명: {uploaded_file.name}")
# 파일 내용을 읽어옵니다.
content = uploaded_file.read()
st.write(content)코드 설명
accept_multiple_files=True: 여러 파일을 업로드할 수 있도록 설정합니다.- 반복문을 사용한 처리: 업로드된 여러 파일 각각에 대해 파일명을 출력하고, 파일 내용을 화면에 표시합니다.
4. 이미지 파일 업로드 및 표시 예제
이미지 파일을 업로드하고 화면에 표시하는 간단한 예제입니다.
import streamlit as st
from PIL import Image
# 이미지 파일 업로더
uploaded_image = st.file_uploader("이미지 파일을 업로드하세요.", type=["png", "jpg", "jpeg"])
if uploaded_image is not None:
# 이미지 열기
image = Image.open(uploaded_image)
st.image(image, caption="업로드된 이미지", use_column_width=True)
코드 설명
Image.open(): 업로드된 이미지를PIL을 사용하여 열고,st.image()로 화면에 표시합니다.use_column_width=True: 이미지를 화면 크기에 맞게 자동 조정하여 표시합니다.
5. 파일 업로드 후 처리 로직 확장
파일을 업로드한 후 다양한 처리 로직을 추가할 수 있습니다. 예를 들어, 사용자가 업로드한 CSV 파일의 특정 열을 선택하여 그 열의 데이터를 시각화하거나, 텍스트 파일의 내용을 분석하는 등의 작업을 수행할 수 있습니다.
import streamlit as st
import pandas as pd
# 파일 업로더
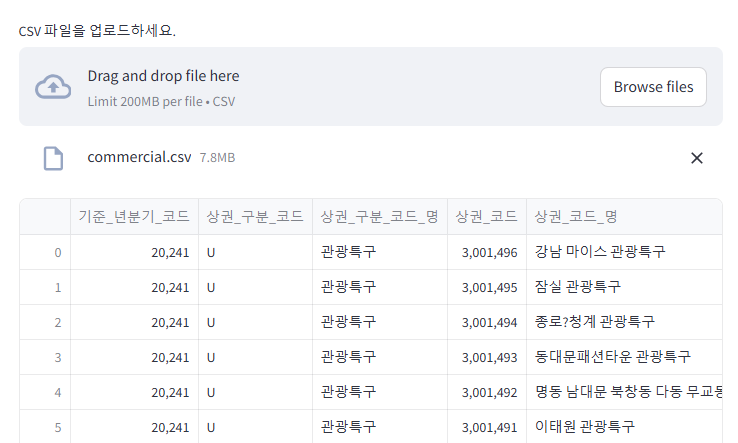
uploaded_file = st.file_uploader("CSV 파일을 업로드하세요.", type=["csv"])
if uploaded_file is not None:
# CSV 파일 읽기
df = pd.read_csv(uploaded_file)
st.write(df)
# 열 선택
selected_column = st.selectbox("열을 선택하세요.", df.columns)
# 선택한 열의 데이터 출력
st.write(f"선택한 열: {selected_column}")
st.line_chart(df[selected_column])
코드 설명
- 업로드된 CSV 파일을 판다스로 읽고, 그 내용을 화면에 출력합니다.
- 사용자로부터 CSV 파일의 열 중 하나를 선택하게 한 뒤, 해당 열의 데이터를 그래프로 시각화합니다.
결론
Streamlit의 파일 업로드 기능은 매우 유용하며 간단하게 구현할 수 있습니다. 파일을 업로드한 후 다양한 데이터를 분석하거나 시각화하는 애플리케이션을 구축할 수 있습니다. st.file_uploader()를 사용하면 파일 업로드 기능을 매우 쉽게 추가할 수 있고, 다양한 파일 형식을 지원하므로 유연한 애플리케이션 개발이 가능합니다.
Streamlit을 사용하여 파일 업로드 기능을 더욱 확장하고 싶다면, 업로드된 파일을 데이터베이스에 저장하거나, 머신러닝 모델에 입력하는 등의 고급 기능을 추가해볼 수 있습니다.
<h3>카테고리 다른 글</h3>| Date | Title | Author |
|---|---|---|
| Sep 21, 2024 | Streamlit 멀티 select 사용하기 | |
| Sep 21, 2024 | Streamlit selectbox를 사용하기 | |
| Sep 19, 2024 | Streamlit fragments 사용하기 | |
| Sep 19, 2024 | Streamlit form 사용하기 | |
| Sep 19, 2024 | Streamlit 데이터프레임 수정하기 | |
| Sep 19, 2024 | Streamlit fragments 사용하기 | |
| Sep 18, 2024 | Streamlit docker로 배포하기 | |
| Sep 18, 2024 | Streamlit 실시간 업데이트 사용하기 | |
| Sep 18, 2024 | Streamlit에서 다이얼로그 사용하기 | |
| Sep 18, 2024 | Streamlit의 유지보수와 디버깅 팁 | |
| Sep 17, 2024 | Streamlit cache_resource 사용하기 | |
| Sep 16, 2024 | Streamlit cache 사용하기 | |
| Sep 15, 2024 | Streamlit 데이터프레임 선택하기 | |
| Sep 14, 2024 | Streamlit 다중 page 구성하기 | |
| Sep 13, 2024 | Streamlit Session_state 사용하기 | |
| Sep 12, 2024 | Streamlit을 활용한 기본 시각화 도구 | |
| Sep 12, 2024 | Streamlit에 Plotly 차트 적용하기 | |
| Sep 11, 2024 | Streamlit에 SQLite 데이터베이스 적용 | |
| Sep 10, 2024 | Streamlit UI 컴포넌트 소개 | |
| Sep 9, 2024 | Streamlit 사용 사례 | |
| Sep 9, 2024 | Streamlit 설치 및 환경설정 | |
| Sep 9, 2024 | Streamlit 애플리케이션 구조 이해 | |
| Sep 9, 2024 | Streamlit layout 설정하는 방법 | |
| Sep 8, 2024 | Streamlit이란 무엇인가요? | |
| Sep 6, 2024 | Streamlit Cloud로 앱 배포하기 |