Streamlit에서 다이얼로그 사용하기
Streamlit에서 다이얼로그 사용하기
Streamlit은 파이썬으로 쉽게 대화형 웹 애플리케이션을 만들 수 있는 라이브러리입니다. 하지만 일반적인 GUI 툴킷처럼 ’다이얼로그(Dialog)’라는 개념이 직접적으로 제공되지는 않습니다.
대신 모달 대화 상자, 팝업 알림 등의 기능을 st.dialog()와 같은 함수로 제공하는 대신, 우리는 Streamlit의 위젯(예: 버튼, 슬라이더 등)을 사용해 유사한 대화형 경험을 제공할 수 있습니다.
1. Streamlit에서 다이얼로그 구현의 기본 개념
Streamlit은 ’다이얼로그 상자’라는 기능을 제공하지 않지만, 대신 다양한 위젯(버튼, 슬라이더, 텍스트 입력 등)을 활용하여 대화형 UI를 만들 수 있습니다. 이를 통해 사용자가 특정 버튼을 클릭하면 화면에 새로운 정보나 사용자 입력 필드가 표시되도록 구현할 수 있습니다. 이러한 방식은 전통적인 다이얼로그 상자의 역할을 수행할 수 있습니다.
Streamlit에서 ‘다이얼로그’ 구현 방법
- 버튼 클릭 후 컨텐츠 표시: 버튼을 클릭하면 새로운 내용이 나타나도록 조건부로 표시.
- 텍스트 입력 또는 선택지 제공: 입력 상자나 라디오 버튼 등을 통해 사용자 입력을 받고, 이를 바탕으로 화면에 알림을 출력.
2. 다이얼로그처럼 동작하는 Streamlit 위젯 활용
Streamlit의 기본 위젯들을 조합하여 다이얼로그와 유사한 기능을 구현할 수 있습니다. 가장 많이 사용되는 위젯은 버튼과 st.expander()입니다. 버튼을 클릭했을 때 추가적인 정보를 보여주거나, 팝업 메시지를 출력하는 방식으로 다이얼로그의 역할을 대신할 수 있습니다.
import streamlit as st
# 제목 설정
st.title("Streamlit 다이얼로그 구현 예시")
# 버튼 클릭 시 다이얼로그처럼 작동하는 구간
if st.button("클릭하여 알림 보기"):
st.write("알림: 이 메시지는 다이얼로그처럼 표시됩니다.")이 간단한 예시는 버튼 클릭 시 대화형으로 메시지를 출력하여 다이얼로그처럼 동작하게 만듭니다.
3. 예시 1: 사용자 입력을 기반으로 알림창 구현
사용자가 특정 값을 입력하면 그 값을 바탕으로 알림창을 표시하는 간단한 예시입니다. 다이얼로그 상자처럼 특정 조건에 따라 응답을 제공하는 역할을 합니다.
import streamlit as st
st.title("사용자 입력 기반 다이얼로그 예시")
# 사용자로부터 이름 입력 받기
name = st.text_input("이름을 입력하세요:")
# 버튼 클릭 시 사용자 입력 확인
if st.button("확인"):
if name:
st.success(f"안녕하세요, {name}님! 다이얼로그처럼 동작하는 메시지입니다.")
else:
st.error("이름을 입력해 주세요.")코드 설명:
st.text_input(): 사용자가 이름을 입력할 수 있는 텍스트 입력 필드를 제공합니다.st.button(): 버튼을 눌렀을 때 조건을 확인하여 이름이 입력되었는지 여부에 따라 메시지를 표시합니다.st.success()및st.error(): 성공 또는 오류 메시지를 다이얼로그처럼 화면에 출력합니다.
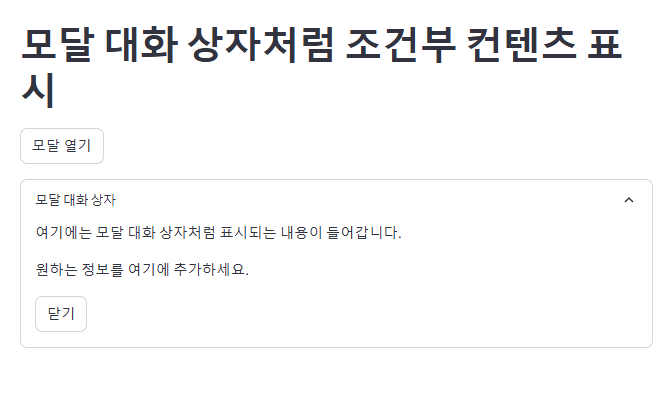
4. 예시 2: 모달 대화 상자처럼 조건부 컨텐츠 표시
Streamlit에서 모달 대화 상자처럼 특정 상황에서만 화면에 나타나는 UI를 구현하려면, Expander와 컨디셔널 로직을 결합하여 구현할 수 있습니다.
import streamlit as st
st.title("모달 대화 상자처럼 조건부 컨텐츠 표시")
# 버튼 클릭에 따라 모달처럼 조건부로 컨텐츠 표시
show_modal = st.button("모달 열기")
if show_modal:
with st.expander("모달 대화 상자"):
st.write("여기에는 모달 대화 상자처럼 표시되는 내용이 들어갑니다.")
st.write("원하는 정보를 여기에 추가하세요.")
close_modal = st.button("닫기")
if close_modal:
show_modal = False
코드 설명:
st.expander(): 클릭하면 펼쳐지는 UI 요소로, 모달처럼 특정 조건에서만 정보를 표시할 수 있습니다.st.button(): ‘모달 열기’ 버튼을 클릭했을 때만st.expander()가 화면에 나타나게 설정합니다.close_modal: 모달 내에서 ‘닫기’ 버튼을 눌러서 다시 감출 수 있도록 논리를 구현합니다.
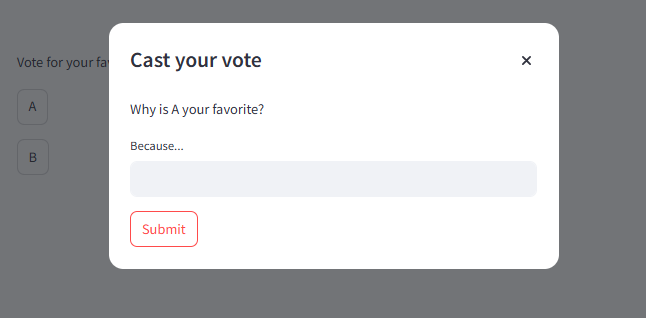
5. 대화상자 사용하기
사용자는 모달 대화 상자 외부를 클릭하거나 오른쪽 상단 모서리에 있는 “X”를 클릭하거나 키보드에서 ESC를 눌러 모달 대화 상자를 닫을 수 있습니다. 모달 대화 상자를 닫아도 앱이 다시 실행되지 않습니다.
프로그래밍 방식으로 모달 대화 상자를 닫으려면 대화 상자 함수 내에서 명시적으로 st.rerun()을 호출하세요.
import streamlit as st
@st.dialog("Cast your vote")
def vote(item):
st.write(f"Why is {item} your favorite?")
reason = st.text_input("Because...")
if st.button("Submit"):
st.session_state.vote = {"item": item, "reason": reason}
st.rerun()
if "vote" not in st.session_state:
st.write("Vote for your favorite")
if st.button("A"):
vote("A")
if st.button("B"):
vote("B")
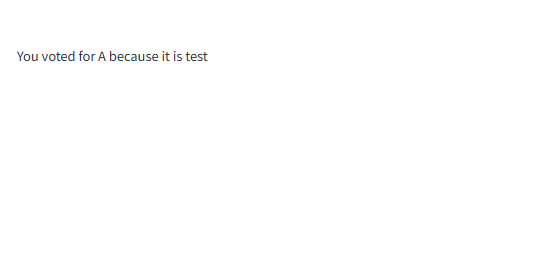
else:
f"You voted for {st.session_state.vote['item']} because {st.session_state.vote['reason']}"

6. 결론
Streamlit은 기본적으로 다이얼로그 상자와 같은 기능을 제공하지 않지만, 다양한 위젯을 조합하여 유사한 사용자 인터페이스를 만들 수 있습니다.
버튼 클릭을 통한 조건부 컨텐츠 표시, st.expander()를 사용한 모달 대화 상자처럼의 구현 등으로 다이얼로그와 같은 효과를 구현할 수 있습니다.
<h3>카테고리 다른 글</h3>| Date | Title | Author |
|---|---|---|
| Sep 21, 2024 | Streamlit 멀티 select 사용하기 | |
| Sep 21, 2024 | Streamlit selectbox를 사용하기 | |
| Sep 19, 2024 | Streamlit fragments 사용하기 | |
| Sep 19, 2024 | Streamlit form 사용하기 | |
| Sep 19, 2024 | Streamlit 데이터프레임 수정하기 | |
| Sep 19, 2024 | Streamlit fragments 사용하기 | |
| Sep 18, 2024 | Streamlit docker로 배포하기 | |
| Sep 18, 2024 | Streamlit 실시간 업데이트 사용하기 | |
| Sep 18, 2024 | Streamlit의 유지보수와 디버깅 팁 | |
| Sep 17, 2024 | Streamlit cache_resource 사용하기 | |
| Sep 16, 2024 | Streamlit cache 사용하기 | |
| Sep 15, 2024 | Streamlit 데이터프레임 선택하기 | |
| Sep 14, 2024 | Streamlit 다중 page 구성하기 | |
| Sep 13, 2024 | Streamlit Session_state 사용하기 | |
| Sep 12, 2024 | Streamlit을 활용한 기본 시각화 도구 | |
| Sep 12, 2024 | Streamlit에 Plotly 차트 적용하기 | |
| Sep 11, 2024 | Streamlit에서 파일 업로드하기 | |
| Sep 11, 2024 | Streamlit에 SQLite 데이터베이스 적용 | |
| Sep 10, 2024 | Streamlit UI 컴포넌트 소개 | |
| Sep 9, 2024 | Streamlit 사용 사례 | |
| Sep 9, 2024 | Streamlit 설치 및 환경설정 | |
| Sep 9, 2024 | Streamlit 애플리케이션 구조 이해 | |
| Sep 9, 2024 | Streamlit layout 설정하는 방법 | |
| Sep 8, 2024 | Streamlit이란 무엇인가요? | |
| Sep 6, 2024 | Streamlit Cloud로 앱 배포하기 |