Streamlit에 Plotly 차트 적용하기
Streamlit에 Plotly 차트 적용하기
Streamlit은 웹 애플리케이션을 쉽게 만들 수 있는 파이썬 프레임워크로, 데이터 시각화 도구와의 통합이 매우 강력합니다. 특히, Plotly와 결합하면 대화형 차트를 간단하게 생성하고 배포할 수 있습니다. 이번 글에서는 Streamlit에서 Plotly 차트를 추가하는 방법을 함수별로 설명하고, 예제 코드를 통해 그 과정을 자세히 살펴보겠습니다.
1. st.plotly_chart() 함수 설명
Streamlit에서 Plotly 그래프를 표시하는 주요 함수는 st.plotly_chart()입니다. 이 함수는 Plotly에서 생성된 다양한 차트를 Streamlit 웹 페이지에 렌더링하는 데 사용됩니다. 기본적으로 다음과 같은 매개변수를 가집니다.
st.plotly_chart() 주요 매개변수
figure: Plotly 차트 객체 (go.Figure또는px로 생성된 객체)를 넘깁니다.use_container_width: 그래프가 컨테이너 너비에 맞게 자동으로 크기 조절되도록 합니다. 기본값은False이며,True로 설정하면 브라우저의 너비에 맞춰 그래프가 표시됩니다.
기본 사용 예시
import streamlit as st
import plotly.express as px
# 샘플 데이터 생성
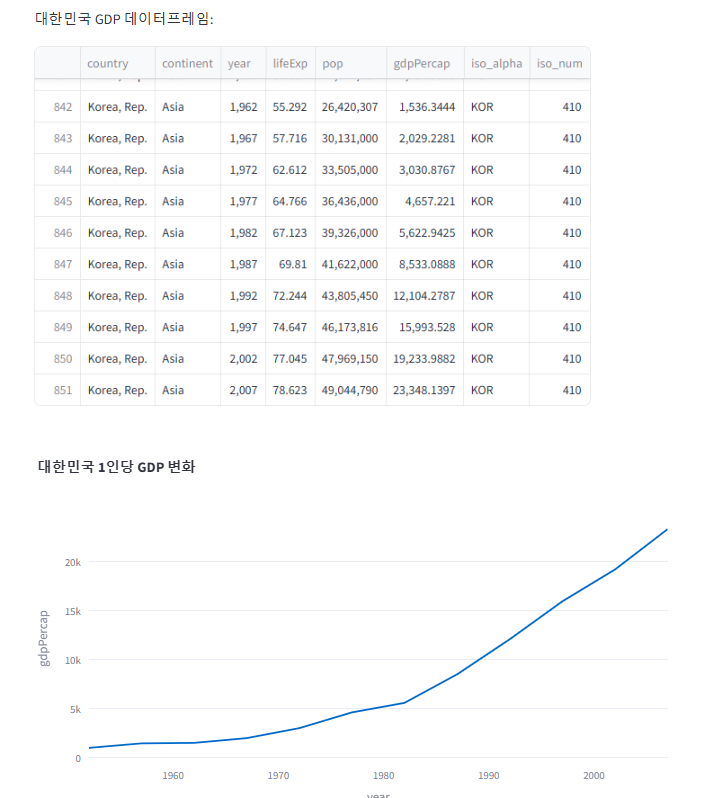
df = px.data.gapminder().query("country == 'South Korea'")
# Plotly로 시각화
fig = px.line(df, x='year', y='gdpPercap', title='대한민국 1인당 GDP 변화')
# Streamlit에 Plotly 차트 표시
st.plotly_chart(fig)
위 예시는 Plotly의 px.line을 사용해 대한민국의 1인당 GDP 변화를 시각화한 것입니다. Streamlit의 st.plotly_chart() 함수를 이용해 Plotly 그래프가 대화형으로 표시됩니다.
2. Plotly 차트를 Streamlit에 추가하는 과정
이제 Streamlit에서 Plotly 차트를 추가하는 과정을 단계별로 설명하겠습니다.
Step 1. 라이브러리 설치 및 임포트
Streamlit과 Plotly 라이브러리를 설치해야 합니다. 터미널에서 다음 명령어를 실행합니다.
pip install streamlit plotly그 후, 아래와 같이 라이브러리를 파이썬 코드에 임포트합니다.
import streamlit as st
import plotly.express as px
import plotly.graph_objects as goStep 2. Plotly 그래프 생성
다양한 Plotly 그래프 중 plotly.express(px)를 사용하면 더 간단하게 시각화 작업을 수행할 수 있습니다. 예시로 기본적인 바 차트를 생성해보겠습니다.
# 데이터 준비
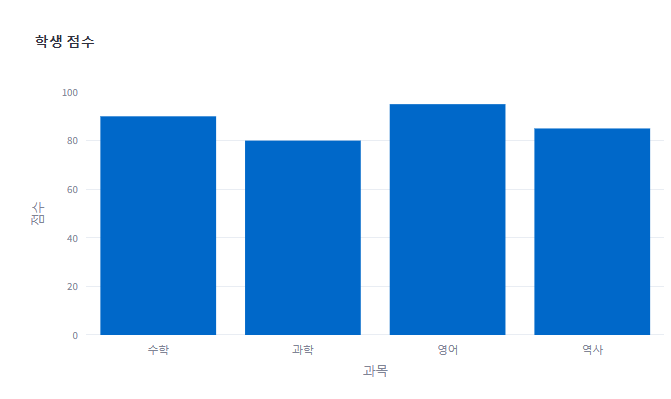
data = {'과목': ['수학', '과학', '영어', '역사'],
'점수': [90, 80, 95, 85]}
# Plotly Express를 이용한 바 차트 생성
fig = px.bar(data, x='과목', y='점수', title='학생 점수')
# Streamlit에 그래프 표시
st.plotly_chart(fig)
이 코드는 ‘과목’과 ’점수’ 데이터를 가지고 간단한 바 차트를 생성합니다. 이렇게 만든 그래프는 Streamlit에서 바로 확인할 수 있습니다.
Step 3. Plotly 그래프를 Streamlit에 통합
Plotly 그래프는 여러 상호작용 기능을 지원합니다. 예를 들어, plotly.graph_objects를 사용해 좀 더 세밀한 차트를 만들 수 있습니다.
# Plotly Graph Objects로 대화형 그래프 생성
fig = go.Figure
fid.add_trace(
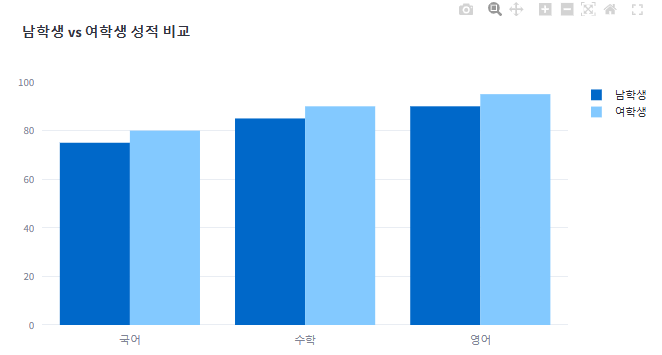
go.Bar(name='남학생', x=['국어', '수학', '영어'], y=[75, 85, 90])
)
fid.add_trace(
go.Bar(name='여학생', x=['국어', '수학', '영어'], y=[80, 90, 95])
)
# 그래프 레이아웃 업데이트
fig.update_layout(barmode='group', title='남학생 vs 여학생 성적 비교')
# Streamlit에 차트 표시
st.plotly_chart(fig, use_container_width=True)
이 코드는 남학생과 여학생의 성적을 비교한 그룹형 바 차트를 만들고, 이를 Streamlit에 표시합니다. use_container_width=True를 설정하여 그래프가 화면에 맞게 자동으로 크기 조절되도록 했습니다.
3. 상호작용 기능 추가
Plotly 차트는 기본적으로 마우스 오버, 확대/축소, 범례 클릭 등의 대화형 기능을 제공합니다. Streamlit에서 추가적으로 사용자가 상호작용할 수 있는 컨트롤(슬라이더, 선택 상자 등)을 더해보겠습니다.
예시: 슬라이더로 값 조정하기
import streamlit as st
import plotly.express as px
# 샘플 데이터 생성
df = px.data.gapminder().query("country == 'South Korea'")
# Streamlit 슬라이더로 범위 설정
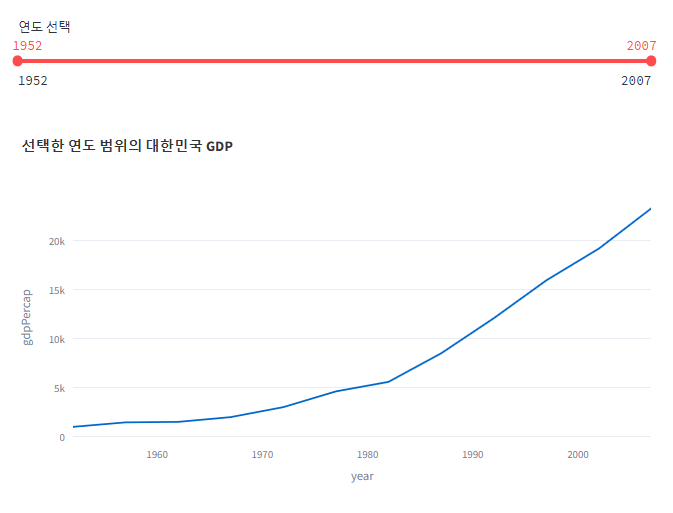
year_range = st.slider('연도 선택', 1952, 2007, (1960, 2000))
# 선택한 범위에 따라 데이터 필터링
df_filtered = df[(df['year'] >= year_range[0]) & (df['year'] <= year_range[1])]
# 필터링된 데이터를 Plotly로 시각화
fig = px.line(df_filtered, x='year', y='gdpPercap', title='선택한 연도 범위의 대한민국 GDP')
# Streamlit에 Plotly 차트 표시
st.plotly_chart(fig)
이 코드는 사용자가 슬라이더를 이용해 특정 연도 범위를 선택할 수 있으며, 선택된 범위에 따라 Plotly 차트가 동적으로 업데이트됩니다.
4. 요약 및 결론
Streamlit과 Plotly의 결합은 매우 직관적이고 강력한 웹 애플리케이션을 빠르게 만들 수 있는 방법을 제공합니다. Streamlit의 st.plotly_chart() 함수는 Plotly에서 생성된 다양한 차트를 대화형으로 표시할 수 있게 해주며, 이를 통해 사용자는 데이터를 더욱 직관적으로 탐색할 수 있습니다.
<h3>카테고리 다른 글</h3>| Date | Title | Author |
|---|---|---|
| Sep 21, 2024 | Streamlit 멀티 select 사용하기 | |
| Sep 21, 2024 | Streamlit selectbox를 사용하기 | |
| Sep 19, 2024 | Streamlit fragments 사용하기 | |
| Sep 19, 2024 | Streamlit form 사용하기 | |
| Sep 19, 2024 | Streamlit 데이터프레임 수정하기 | |
| Sep 19, 2024 | Streamlit fragments 사용하기 | |
| Sep 18, 2024 | Streamlit docker로 배포하기 | |
| Sep 18, 2024 | Streamlit 실시간 업데이트 사용하기 | |
| Sep 18, 2024 | Streamlit에서 다이얼로그 사용하기 | |
| Sep 18, 2024 | Streamlit의 유지보수와 디버깅 팁 | |
| Sep 17, 2024 | Streamlit cache_resource 사용하기 | |
| Sep 16, 2024 | Streamlit cache 사용하기 | |
| Sep 15, 2024 | Streamlit 데이터프레임 선택하기 | |
| Sep 14, 2024 | Streamlit 다중 page 구성하기 | |
| Sep 13, 2024 | Streamlit Session_state 사용하기 | |
| Sep 12, 2024 | Streamlit을 활용한 기본 시각화 도구 | |
| Sep 11, 2024 | Streamlit에서 파일 업로드하기 | |
| Sep 11, 2024 | Streamlit에 SQLite 데이터베이스 적용 | |
| Sep 10, 2024 | Streamlit UI 컴포넌트 소개 | |
| Sep 9, 2024 | Streamlit 사용 사례 | |
| Sep 9, 2024 | Streamlit 설치 및 환경설정 | |
| Sep 9, 2024 | Streamlit 애플리케이션 구조 이해 | |
| Sep 9, 2024 | Streamlit layout 설정하는 방법 | |
| Sep 8, 2024 | Streamlit이란 무엇인가요? | |
| Sep 6, 2024 | Streamlit Cloud로 앱 배포하기 |