Building UI with Components
React core concepts
React 애플리케이션을 빌드하기 시작하려면 React의 세 가지 핵심 개념에 익숙해져야 합니다. 이는 다음과 같습니다.
- Components
- Props
- State
다음 장에서는 이러한 개념을 살펴보고 계속해서 학습할 수 있는 리소스를 제공합니다. 이러한 개념에 익숙해지면 Next.js를 설치하고 서버 및 클라이언트 구성 요소와 같은 최신 React 기능을 사용하는 방법을 보여드리겠습니다.
Components
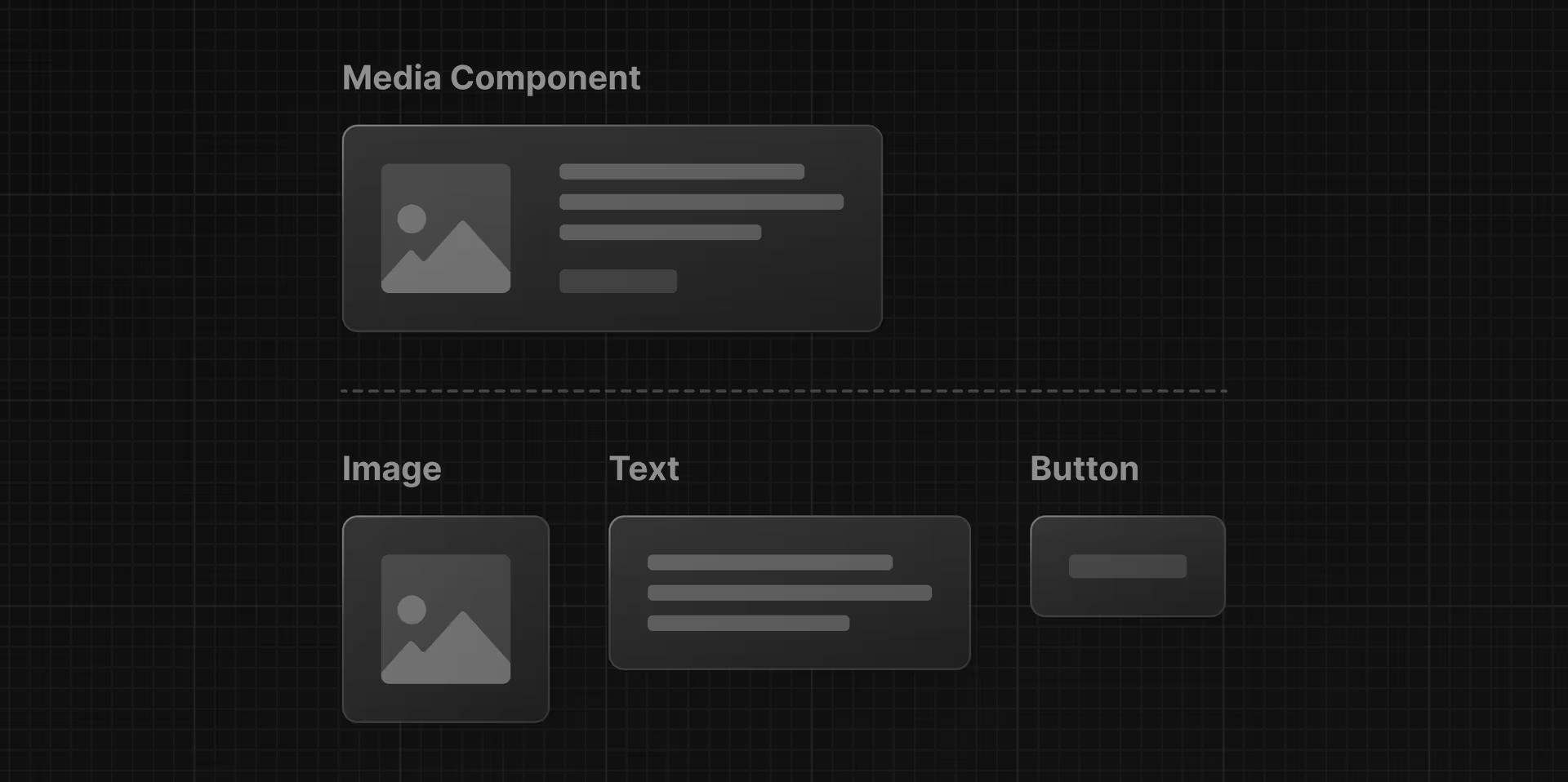
사용자 인터페이스는 구성 요소라는 더 작은 빌딩 블록으로 나눌 수 있습니다.
구성 요소를 사용하면 자체 포함되고 재사용 가능한 코드 조각을 빌드할 수 있습니다. 구성 요소를 레고 블록으로 생각하면 이러한 개별 블록을 가져와 결합하여 더 큰 구조를 형성할 수 있습니다. UI의 일부를 업데이트해야 하는 경우 특정 구성 요소 또는 블록을 업데이트할 수 있습니다.

이 모듈성 덕분에 나머지 애플리케이션은 건드리지 않고도 구성 요소를 추가, 업데이트, 삭제할 수 있으므로 코드가 커질수록 유지 관리가 더 용이해집니다.
React 구성 요소의 장점은 JavaScript라는 것입니다. JavaScript 관점에서 React 구성 요소를 작성하는 방법을 살펴보겠습니다.
Creating components
React에서 컴포넌트는 함수입니다. 스크립트 태그 내에서 header라는 새 함수를 만듭니다.
index.html
<script type="text/jsx">
const app = document.getElementById("app")
function header() {
}
const root = ReactDOM.createRoot(app);
root.render(<h1>Develop. Preview. Ship.</h1>);
</script>구성 요소는 UI 요소를 반환하는 함수입니다. 함수의 return 문 내부에서 JSX를 작성할 수 있습니다.
index.html
<script type="text/jsx">
const app = document.getElementById("app")
function header() {
return (<h1>Develop. Preview. Ship.</h1>)
}
const root = ReactDOM.createRoot(app);
root.render(<h1>Develop. Preview. Ship.</h1>);
</script>이 구성 요소를 DOM에 렌더링하려면 root.render() 메서드의 첫 번째 인수로 전달합니다.
index.html
<script type="text/jsx">
const app = document.getElementById("app")
function header() {
return (<h1>Develop. Preview. Ship.</h1>)
}
const root = ReactDOM.createRoot(app);
root.render(header);
</script>하지만 잠깐만요. 브라우저에서 위의 코드를 실행하려고 하면 오류가 발생합니다. 이 작업을 수행하려면 두 가지 작업을 수행해야 합니다.
첫째, React 구성 요소는 일반 HTML 및 JavaScript와 구별하기 위해 대문자로 시작해야 합니다.
index.html
function Header() {
return <h1>Develop. Preview. Ship.</h1>;
}
const root = ReactDOM.createRoot(app);
// Capitalize the React Component
root.render(Header);두 번째로, React 구성 요소는 일반 HTML 태그와 같은 방식, 즉 꺾쇠 괄호(<>)를 사용하여 사용합니다.
index.html
function Header() {
return <h1>Develop. Preview. Ship.</h1>;
}
const root = ReactDOM.createRoot(app);
root.render(<Header />);브라우저에서 코드를 다시 실행해 보면 변경 사항이 표시됩니다.
Nesting components
애플리케이션은 일반적으로 단일 구성 요소보다 더 많은 콘텐츠를 포함합니다. 일반 HTML 요소처럼 React 구성 요소를 서로 중첩할 수 있습니다.
예제에서 HomePage라는 새 구성 요소를 만듭니다.
index.html
function Header() {
return <h1>Develop. Preview. Ship.</h1>;
}
function HomePage() {
return <div></div>;
}
const root = ReactDOM.createRoot(app);
root.render(<Header />);그런 다음 <Header> 구성 요소를 새 <HomePage> 구성 요소 내부에 중첩합니다.
index.html
function Header() {
return <h1>Develop. Preview. Ship.</h1>;
}
function HomePage() {
return (
<div>
{/* Nesting the Header component */}
<Header />
</div>
);
}
const root = ReactDOM.createRoot(app);
root.render(<Header />);Component trees
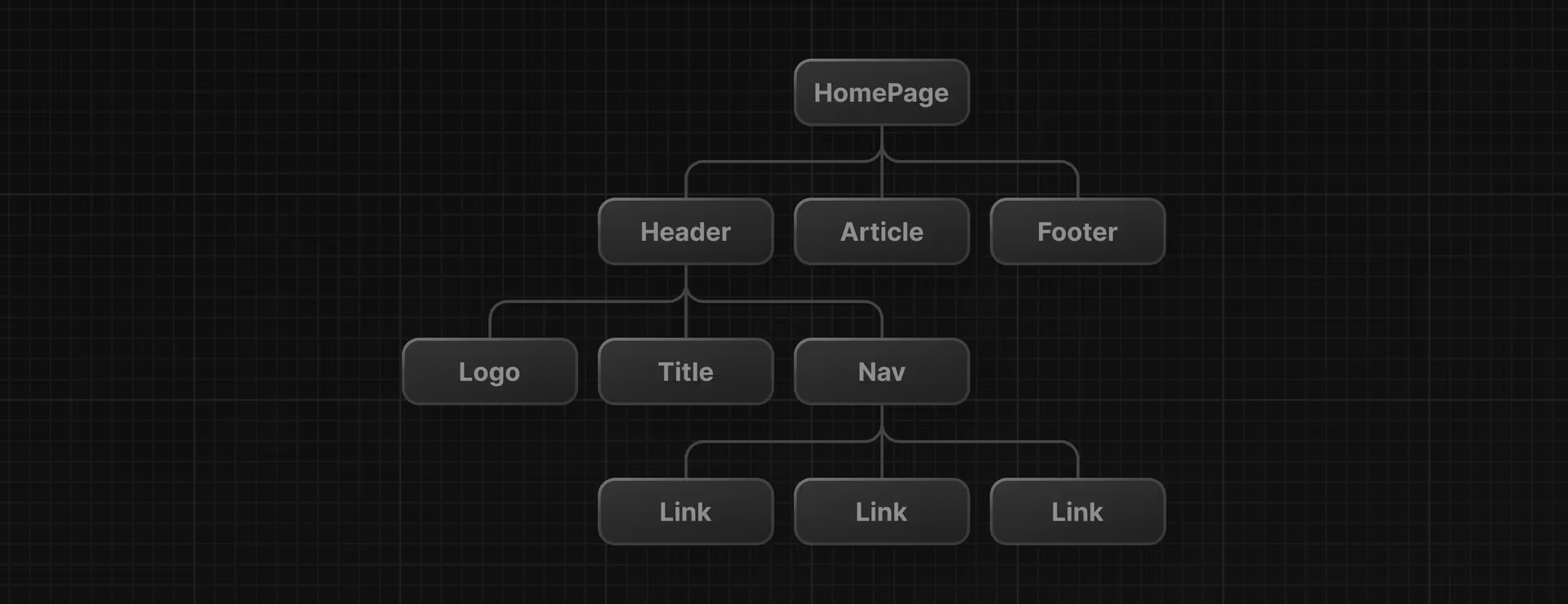
이런 식으로 React 컴포넌트를 중첩하여 컴포넌트 트리를 형성할 수 있습니다.

예를 들어, 최상위 HomePage 구성 요소는 Header, Article 및 Footer 구성 요소를 포함할 수 있습니다. 그리고 각 구성 요소는 차례로 자체 자식 구성 요소를 가질 수 있습니다. 예를 들어, Header 구성 요소는 Logo, Title 및 Navigation 구성 요소를 포함할 수 있습니다.
이 모듈형 형식을 사용하면 앱 내부의 여러 위치에서 구성 요소를 재사용할 수 있습니다.
프로젝트에서 <HomePage>가 이제 최상위 구성 요소이므로 root.render() 메서드에 전달할 수 있습니다.
index.html
function Header() {
return <h1>Develop. Preview. Ship.</h1>;
}
function HomePage() {
return (
<div>
<Header />
</div>
);
}
const root = ReactDOM.createRoot(app);
root.render(<HomePage />);예제 코드
function MyButton() {
return (
<button>
I'm a button
</button>
);
}
let App = function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}Additional Resources: