Installing Next.js
프로젝트에서 Next.js를 사용하면 더 이상 unpkg.com에서 react 및 react-dom 스크립트를 로드할 필요가 없습니다. 대신 npm이나 선호하는 패키지 관리자를 사용하여 이러한 패키지를 로컬로 설치할 수 있습니다.
참고: Next.js를 사용하려면 컴퓨터에 Node.js 버전 18.17.0 이상이 설치되어 있어야 합니다(최소 버전 요구 사항 참조). 여기에서 다운로드할 수 있습니다.
그렇게 하려면 index.html 파일과 동일한 디렉터리에 빈 객체 {}가 있는 package.json이라는 새 파일을 생성하세요.
package.json
{}터미널의 프로젝트 루트에서 다음 명령을 실행합니다.
npm install react@latest react-dom@latest next@latest설치가 완료되면 package.json 파일에 나열된 프로젝트 종속성을 볼 수 있습니다.
package.json
{
"dependencies": {
"next": "^14.0.3",
"react": "^18.3.1",
"react-dom": "^18.3.1"
}
}위에 표시된 버전보다 최신 버전을 사용 중이더라도 걱정하지 마세요. next, React 및 React-dom 패키지가 설치되어 있으면 계속 사용할 수 있습니다.
또한 각 패키지의 정확한 버전에 대한 자세한 정보가 포함된 package-lock.json 파일이라는 새 파일도 확인할 수 있습니다.
index.html 파일로 돌아가서 다음 코드를 삭제할 수 있습니다
- The
<html>and<body>tags. - The
<div>element with the id of app. - The react and react-dom scripts since you’ve installed them with NPM.
- The Babel script because Next.js has a compiler that transforms JSX into valid JavaScript browsers can understand.
- The
<script type="text/jsx">tag. - The document.getElementById() and ReactDom.createRoot() methods.
- The React. part of the React.useState(0) function
위 줄을 삭제한 후 파일 맨 위에 다음 가져오기를 추가합니다.
index.html
import { useState } from 'react';코드는 다음과 같아야 합니다.
index.html
import { useState } from 'react';
function Header({ title }) {
return <h1>{title ? title : 'Default title'}</h1>;
}
function HomePage() {
const names = ['Ada Lovelace', 'Grace Hopper', 'Margaret Hamilton'];
const [likes, setLikes] = useState(0);
function handleClick() {
setLikes(likes + 1);
}
return (
<div>
<Header title="Develop. Preview. Ship." />
<ul>
{names.map((name) => (
<li key={name}>{name}</li>
))}
</ul>
<button onClick={handleClick}>Like ({likes})</button>
</div>
);
}HTML 파일에 남은 코드는 JSX뿐이므로 파일 형식을 .html에서 .js 또는 .jsx로 변경할 수 있습니다.
Creating your first page
Next.js는 파일 시스템 라우팅을 사용합니다. 즉, 코드를 사용하여 애플리케이션의 경로를 정의하는 대신 폴더와 파일을 사용할 수 있습니다.
Next.js에서 첫 번째 페이지를 만드는 방법은 다음과 같습니다.
- app이라는 새 폴더를 만들고 그 안에
index.js파일을 옮깁니다. - index.js 파일의 이름을 page.js로 바꾸세요. 이것이 메인 페이지가 됩니다.
- Next.js가 페이지의 기본 구성 요소로 렌더링할 구성 요소를 구별할 수 있도록
<HomePage>구성 요소에export default을 추가하세요.
app/page.js
import { useState } from 'react';
function Header({ title }) {
return <h1>{title ? title : 'Default title'}</h1>;
}
export default function HomePage() {
// ...
}Running the development server
다음으로, 개발하는 동안 새 페이지의 변경 사항을 확인할 수 있도록 개발 서버를 실행해 보겠습니다. package.json 파일에 "next dev" 스크립트를 추가합니다.
package.json
{
"scripts": {
"dev": "next dev"
},
"dependencies": {
"next": "^14.0.3",
"react": "^18.3.1",
"react-dom": "^18.3.1"
}
}터미널에서 npm run dev를 실행하여 무슨 일이 일어나는지 확인하세요. 다음 두 가지 사항을 알 수 있습니다.
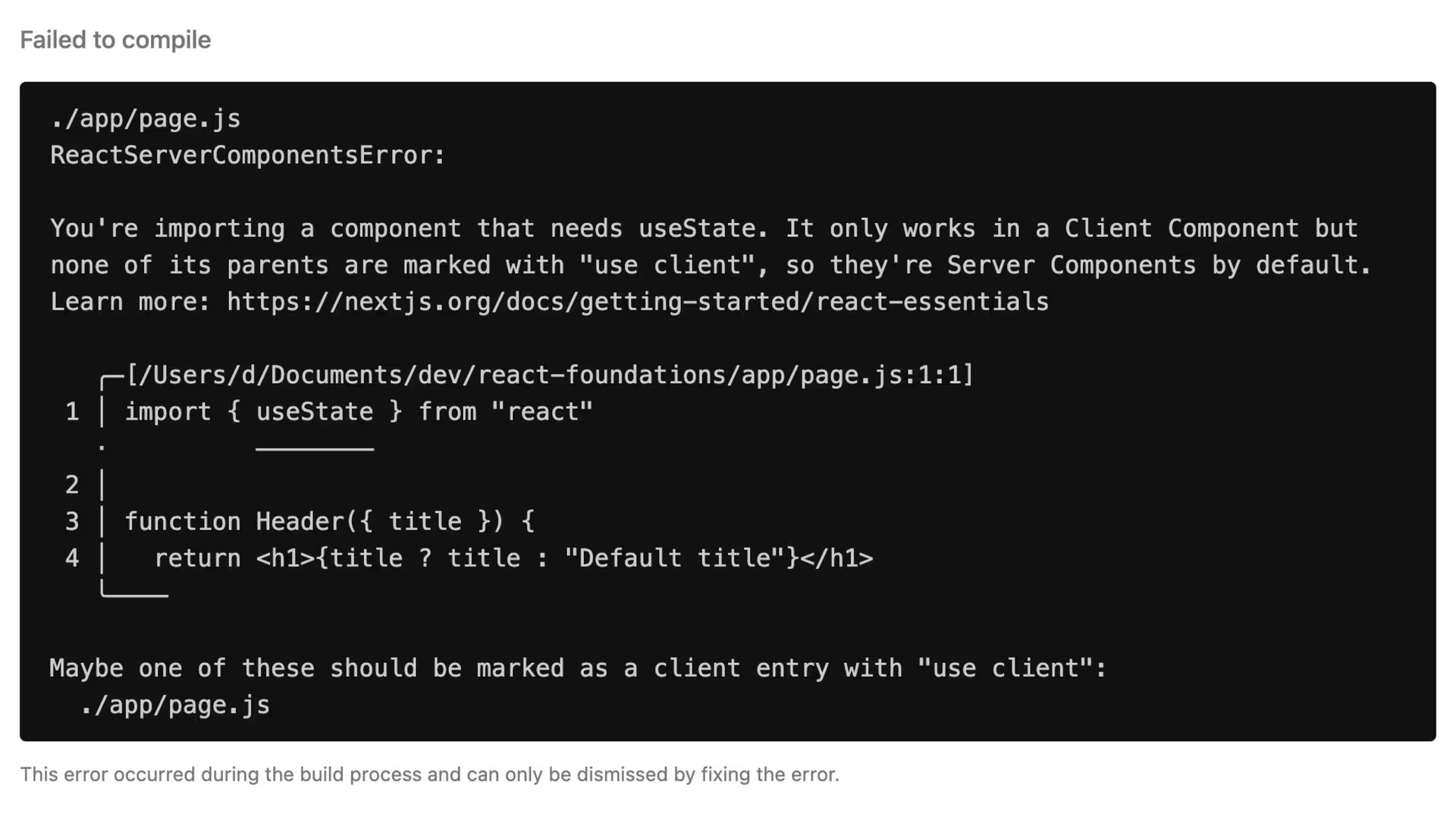
localhost:3000으로 이동하면 다음 오류가 표시됩니다.

이는 Next.js가 React가 서버에서 렌더링할 수 있게 해주는 새로운 기능인 React Server Components를 사용하기 때문입니다. 서버 구성 요소는 useState를 지원하지 않으므로 대신 클라이언트 구성 요소를 사용해야 합니다.
다음 장에서는 서버 구성 요소와 클라이언트 구성 요소 간의 주요 차이점을 논의하고 이 오류를 수정하겠습니다.
app폴더 내에layout.js라는 새 파일이 자동으로 생성되었습니다. 이것이 애플리케이션의 기본 레이아웃입니다. 이를 사용하여 모든 페이지에서 공유되는 UI 요소(예: 탐색, 바닥글 등)를 추가할 수 있습니다.
/app/layout.ts
export const metadata = {
title: 'Next.js',
description: 'Generated by Next.js',
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}Summary
지금까지의 마이그레이션을 살펴보면 이미 Next.js 사용의 이점을 이해하고 있을 것입니다.
- React 및 Babel 스크립트를 제거했습니다. 더 이상 생각할 필요가 없는 복잡한 도구와 구성을 맛보세요.
- 첫 번째 페이지를 만들었습니다.
Additional Reading: