Rendering User Interface (UI)
React가 어떻게 작동하는지 이해하려면 먼저 브라우저가 코드를 해석하여 사용자 인터페이스(UI)를 생성(또는 렌더링)하는 방법에 대한 기본적인 이해가 필요합니다.
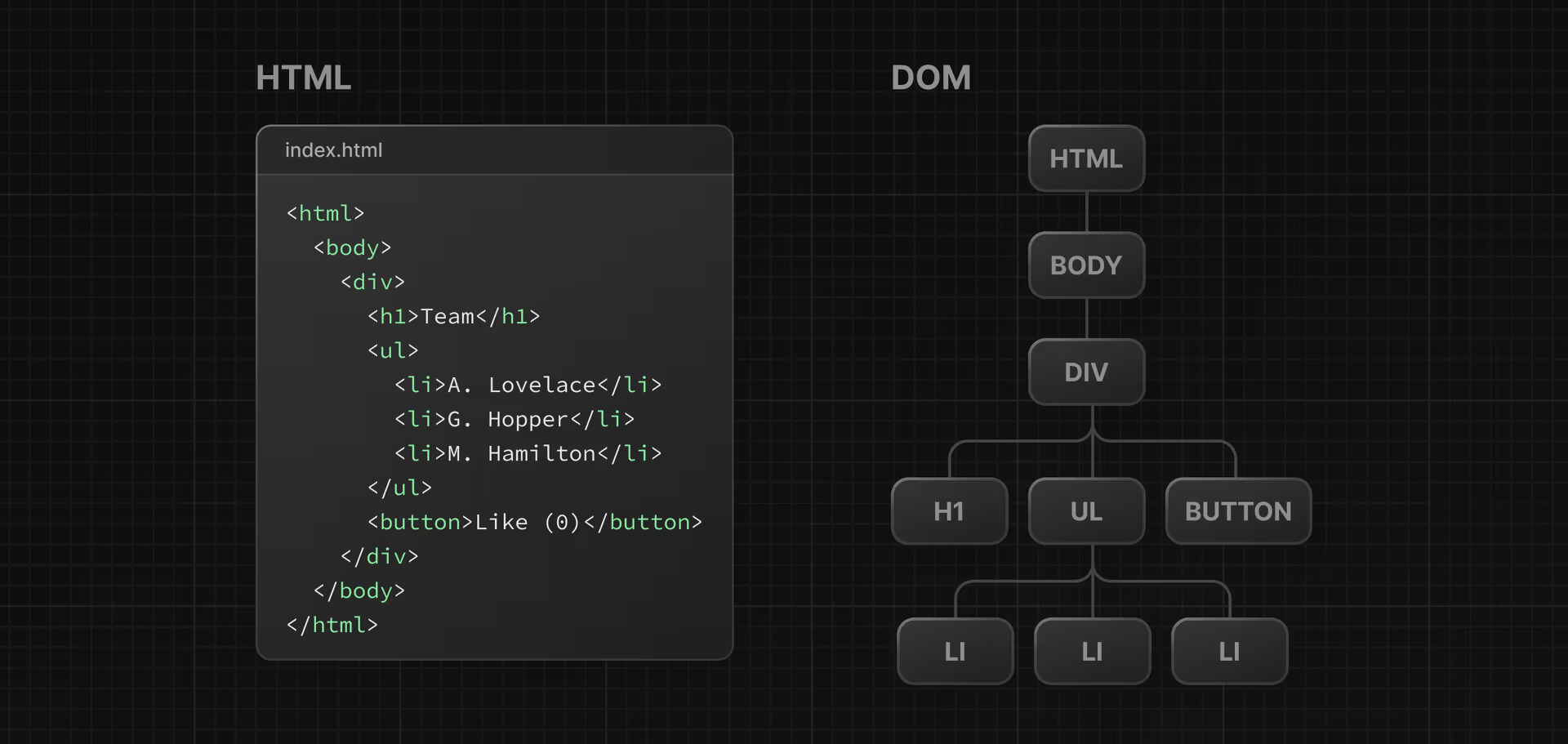
사용자가 웹 페이지를 방문하면 서버는 다음과 같은 HTML 파일을 브라우저에 반환합니다.

그런 다음 브라우저는 HTML을 읽고 문서 개체 모델(DOM)을 구성합니다.
What is the DOM?
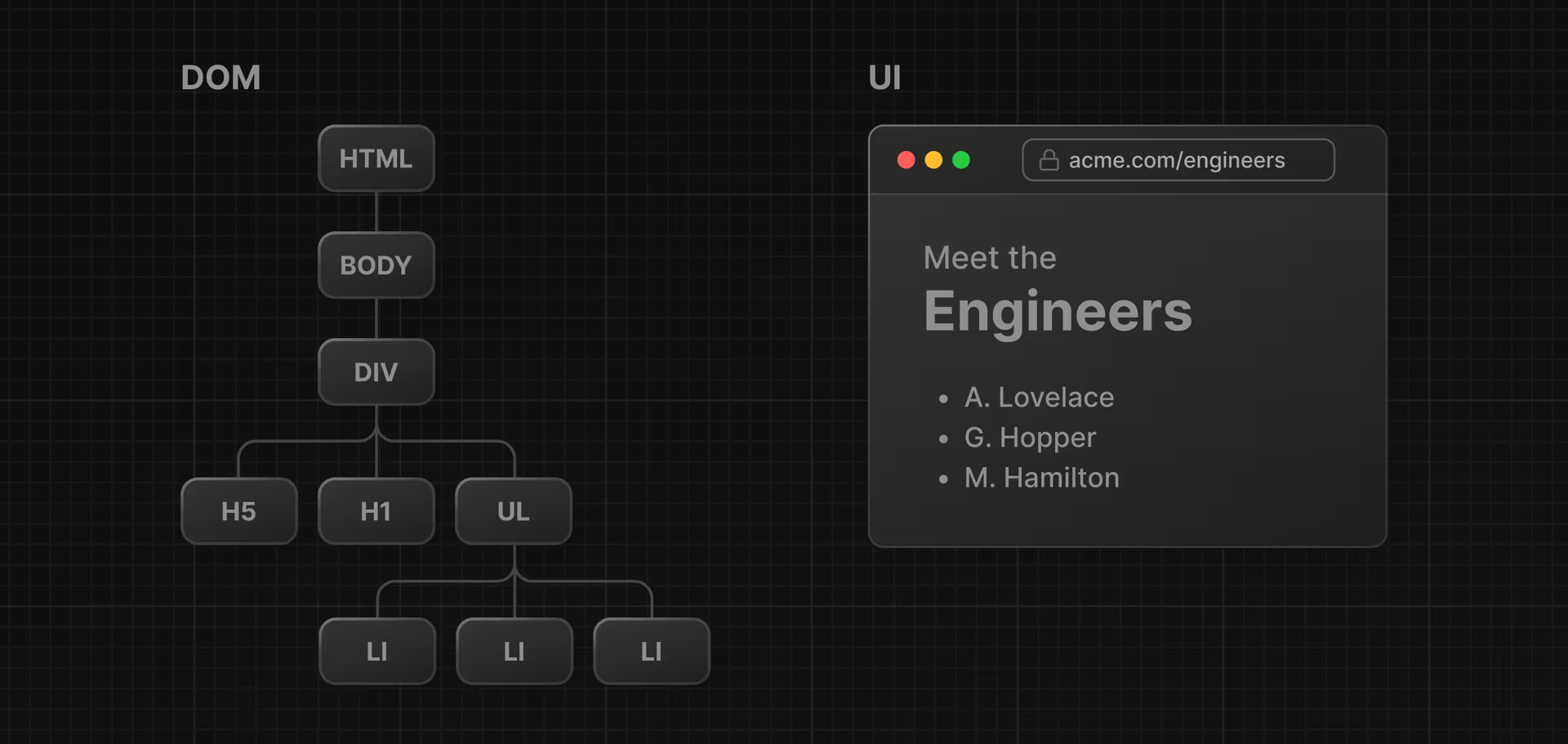
DOM은 HTML 요소의 객체 표현입니다. 코드와 사용자 인터페이스 사이의 다리 역할을 하며 부모와 자식 관계가 있는 트리와 같은 구조를 가지고 있습니다.

DOM 메서드와 JavaScript를 사용하여 사용자 이벤트를 수신하고 사용자 인터페이스에서 특정 요소를 선택, 추가, 업데이트 및 삭제하여 DOM을 조작할 수 있습니다. DOM 조작을 통해 특정 요소를 타겟팅할 수 있을 뿐만 아니라 스타일과 콘텐츠도 변경할 수 있습니다.
다음 섹션에서는 JavaScript와 DOM 메서드를 사용하는 방법을 알아봅니다.
Additional Resources:Updating UI with Javascript